What is semantic HTML5?
If you know a little about HTML, you will know that HTML tags are (mostly) used to format content - these tags tell the browser how to display the content on the page. They give no indication as to what type of content they contain or what role that content plays in the page.
Semantic HTML5 addresses this shortcoming by defining specific tags to indicate clearly what role is played by the content those tags contain. That explicit information helps robots/crawlers like Google and Bing to better understand which content is important, which is a subsidiary, which is for navigation, and so on.
By adding semantic HTML tags to your pages, you provide additional information that helps Google and Bing understand the roles and relative importance of the different parts of your page.
This guide assumes a ground-level understanding of adding HTML to a page. If all this starts getting a bit overwhelming, stepping back and looking at an HTML introduction guide would be helpful.
Examples:

div and span tags. Non-semantic / generic.
These are examples of non-semantic HTML elements. They serve only as holders to convey to the browser how the content should be displayed. They give no information about the role the content they contain plays on the page.

Examples of semantic tags.
These are semantic elements. To screen readers and search engine bots, each element defines the role of the content contained within their tags.
Why do I need to use semantic HTML5 tags?
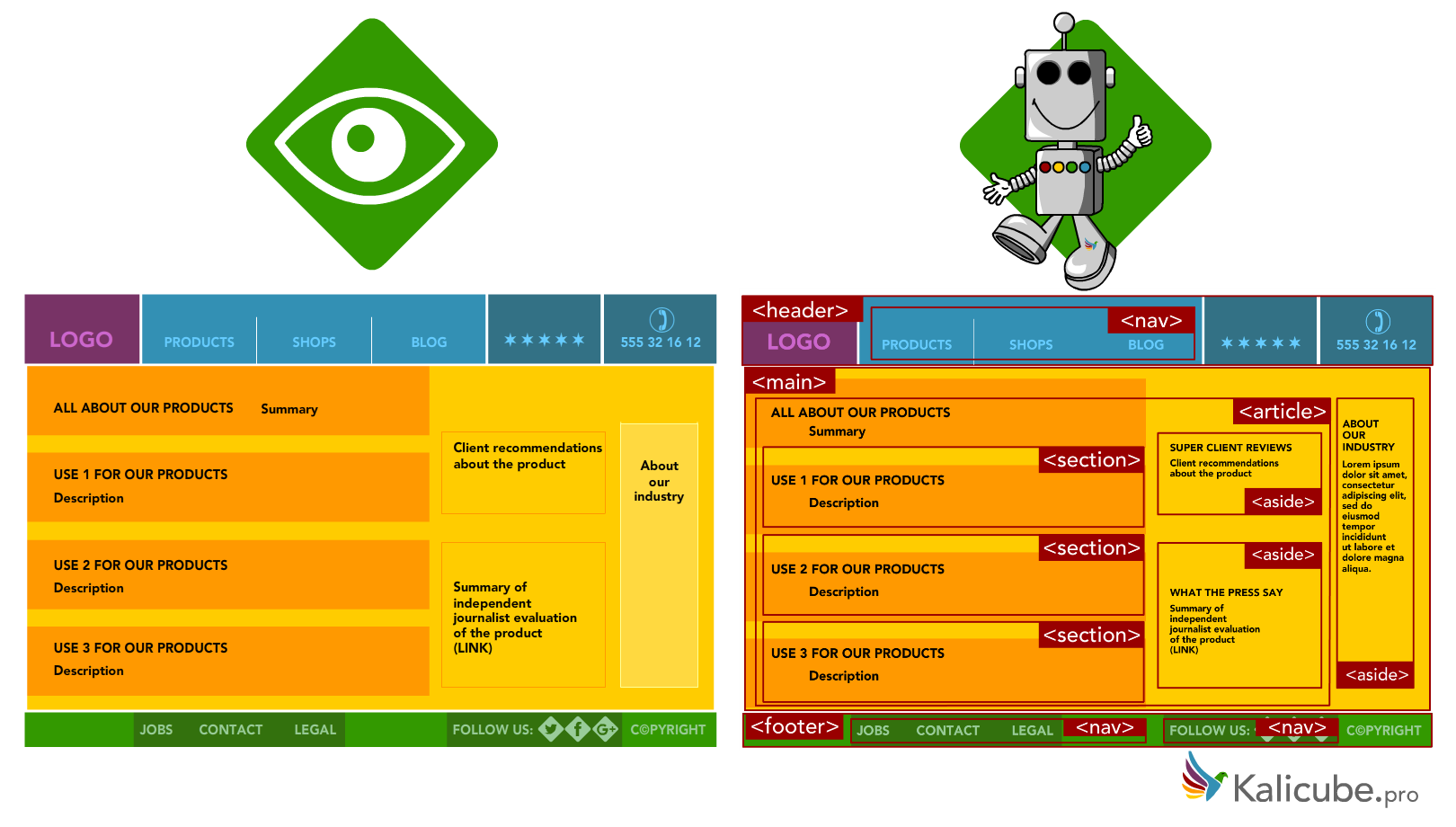
For sighted users, when a page is well designed visually, it is easy to identify the various parts of a web page at a glance. Headers, menus, and (hopefully) the main content are all immediately visually apparent. Now imagine you are blind.
Google's and Bing’s bots (spiders) are, if not blind, seriously sight-impaired. For them, the visual clues are phenomenally difficult to see and understand — they need your help.
If you can successfully communicate to Google and Bing which part of the page is the header, which is the footer, and which is for navigation, they will thank you. Most importantly, by telling them which is the most important content, you give them an explicit instruction to prioritize that content.
For users who are blind or visually impaired and rely on screen readers to verbally describe what is on a page, proper use of HTML5 semantic elements will allow screen readers to more accurately communicate your content by making the visual audible. It is vital to embrace this newer version of HTML so you can make your content accessible to all possible site visitors.

Here is our page.
Semantic HTML5 is one of those seemingly small details that hits right at the core of indexing that is often underestimated. Accurately implemented semantic HTML5 gives a big helping hand to the indexing algorithms used by Googlebot and Bingbot. It gives them a better understanding (and confidence in their understanding) of your content, which helps them to index your content better, which in turn helps your SEO efforts.
Search Engine Input
Fabrice Canel from Bing stated in an appearance on my podcast this to be the case — pages with correctly implemented semantic HTML5 have an advantage in SEO over those that don’t. Martin Splitt from Google confirmed this during SEJ Summit in June 2020.
When Googlebot and Bingbot store the crawled pages in their index, they add a rich layer of annotation. It is that annotative layer that the ranking algorithms use to find and extract content from individual webpages. Richer and more accurate annotation makes for better findability and increases the chances of any given piece of content being considered for ranking by the algorithms.
So, the correct use of semantic HTML5 gives your content an advantage in the selective process that is right at the foundation of ranking. It increases the chances that the ranking algorithms will select your content as a candidate for ranking in the first place.
Some Of The Semantic HTML5 Topics We will Cover
HTML5 Semantic Tags Structure Examples of Semantic HTML5 More Complex Examples Using sections and articles: Related Aside Indirectly Related Aside Helpful Tips Section vs. Article Nesting Elements What NOT to Do Next steps? The Three Pillars of Answer Engine OptimizationHTML5 Semantic Tags Structure
Examples of semantic HTML tags include <nav>, <footer> and <section>. There are many more semantic HTML5 tags that can be used (for example <blockquote> and <em>), but in this article I am only looking at those semantic HTML tags that you will need to divide the page content into its basic parts.
The following HTML5 tags can be used in the place of <div> tags to break your page content into identified parts, each of which fulfills a specific role. As you can imagine, machines like Googlebot and Bingbot LOVE this.

Semantic HTML5 tags we will be using in this article.
You will see examples later, but a brief overview of these would be:
Header element – The <header> element defines content that should be considered the introductory information of a page or section.
Nav element – Main navigation menu links would all be placed in a <nav> tag. But sub navigation menus elsewhere on the page could also get one.
Main tag – The body of a page should go in the <main> tag – not sidebars and main navigation. There should be only one per page.
Article element – The <article> element defines self-contained content that could stand independently of the page or site it’s on. For example, a blog post.
Section element – Using <section> is a way of grouping together nearby content of a similar theme. A section tag differs to an article tag because it isn’t necessarily self-contained.
Aside element – An <aside> element defines content that’s less important. It’s often used for sidebars – areas that add complementary but not vital information.
Footer element – You would use <footer> at the base of a page or section. It might include contact information and some site navigation.
This clear delimitation and explicit attribution of roles to each part of the content makes the page much clearer and easier to index correctly for Google and Bing.
NB Since these tags all behave exactly like <div> tags; they can simply replace existing <div>s in the page without affecting the layout. In a lot of cases implementing semantic HTML5 can be as easy as finding the correct pair of <div> and </div> and replacing them.
Confirmation from Bing
Fabric Canel, Bingbot team lead, confirmed that semantic HTML5 is a big help to them in an incredibly insightful interview for my podcast Discovering, Crawling, Extracting, and Indexing at Bing.
Examples of Semantic HTML5
Super simple semantic HTML5 Example:
Here we have simply defined what role each part of the page plays. When you start applying HTML5, this is a safe place to start - header, nav, main, footer.

Super simple example with the most important elements: header, footer, nav, and main.
It is better to have a super simple implementation that is 100% correct, rather than a complex implementation that is incorrect.
An inaccurate implementation sends conflicting and confusing signals, which will make things worse, not better.
A simple and correct implementation is already a big step forward in your communication with Google and Bing. Don’t be overly ambitious; get it wrong, and you could create more problems than you solve!
More Complex HTML5 Examples
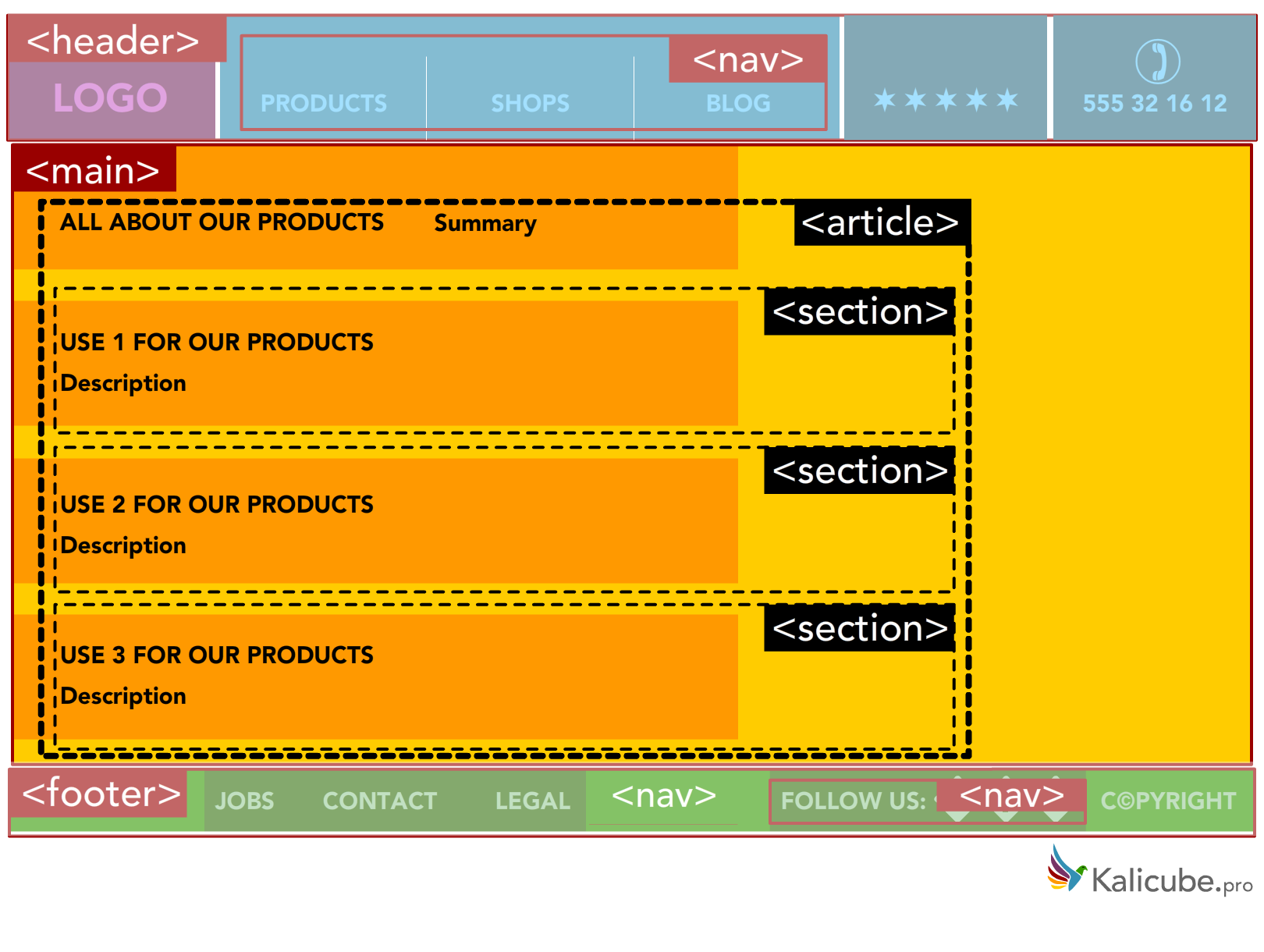
Using sections and articles:
Here we have made a hierarchy within our main content. There is an all-encompassing article that identifies the central content within the main tag. This gives an overview of the topic of that part of the page. Within that article, we have multiple sub-topics that develop the main topic that is identified by the nested sections.

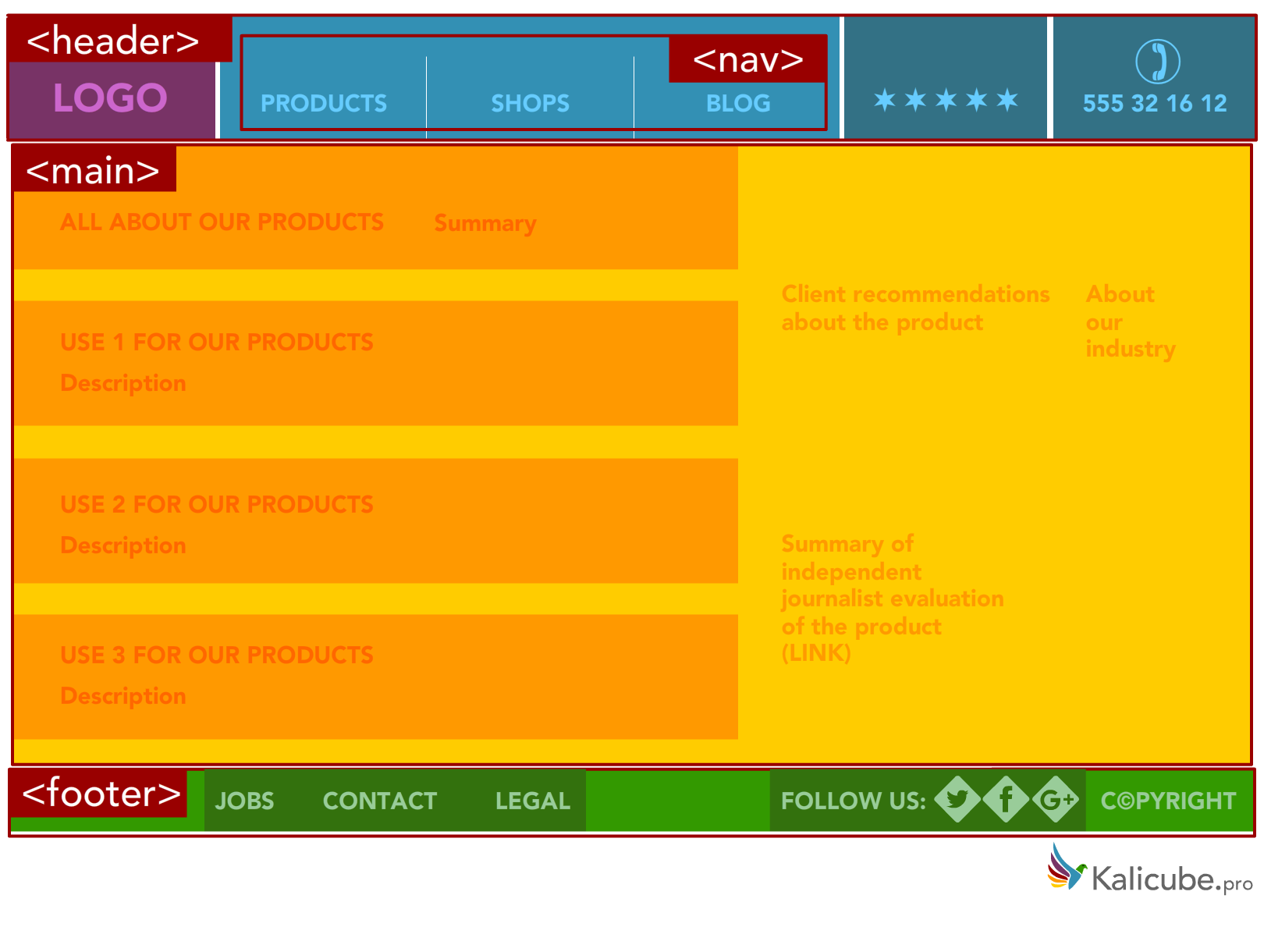
Notice that the design (the orange blocks) are not being used to define the semantic areas of the page.
Notice that the design (the orange blocks) are not being used to define the semantic areas of the page. They are the design of the page — for humans. It looks a little confusing but shows well that design layout HTML and semantic HTML5 have distinct roles.
In the real world, the semantic markup often follows the layout more than this example. General rule: A section forms part of something else. An article is its own thing.
Also note, that here I added a nav section to the footer. Logically, just like the header, the footer contains navigational elements.
Related Aside

Here we have added two pieces of directly related content to the principal article of content. Using asides, we indicate that the related content (aside) is optional. The principal section of content can be shown without the aside(s) and still be understood.
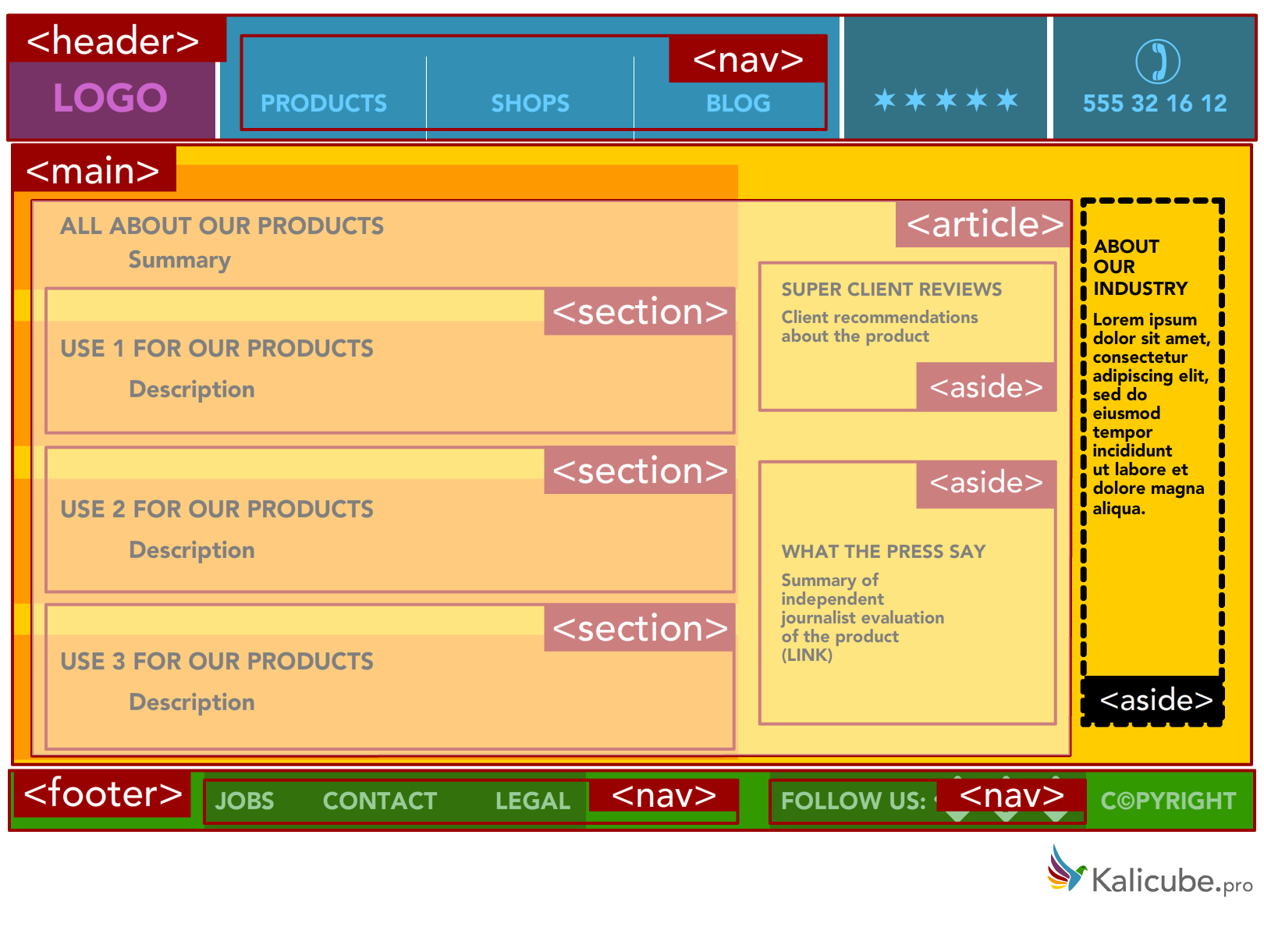
Indirectly Related Aside
An aside does not have to be a sidebar beside the main content. It can also be used for blocks below the main content containing a title, text, and link to another page

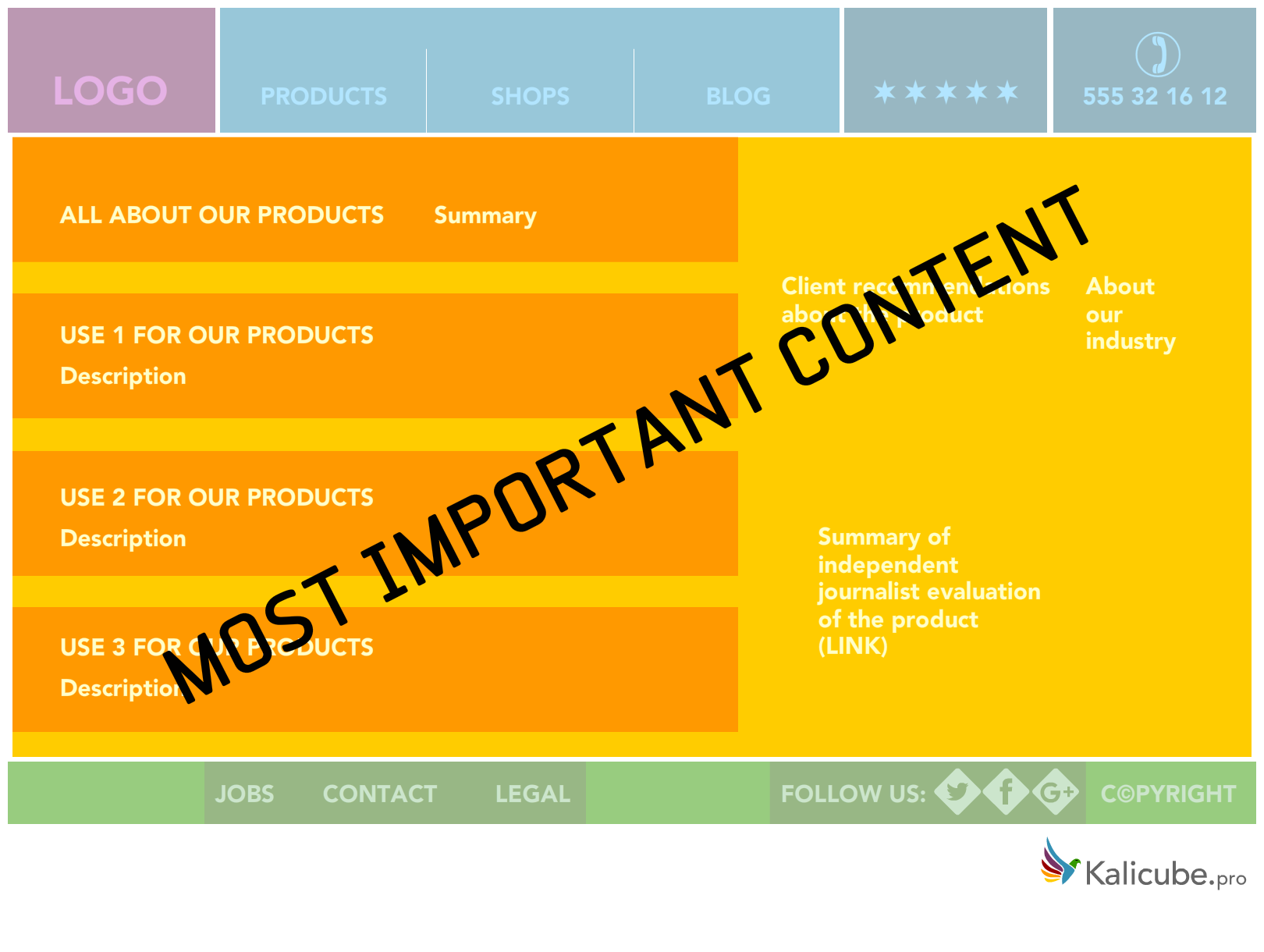
Our final version of a page marked up with the HTML5 tags.
Here we have identified some indirectly related content to the page outside the principal article of content. With this correct implementation of semantic HTML5, we indicate that the content in the aside is not directly related to the principal article.
Importantly here, we have explicitly identified a great deal of non-critical content that can be safely excluded from consideration by the ranking algorithms. That means they can focus on the important content within that <article> tag. We just made the work of both the indexing algorithm and the ranking algorithms significantly easier.
Structuring a web page with semantic HTML5 in this manner enough for most needs and already provides a competitive advantage in SEO.
Helpful Tips
Section vs. Article
There is much discussion about this. There is no fixed rule about sections and articles, and their implementation is pretty flexible. They are more or less the same and can be used interchangeably most of the time.
The single most important thing is to be logical and consistent across your site; Googlebot and Bingbot absolutely LOVE consistency.
Personal tip: I have found that nesting sections inside an article of content is logical for a machine, and also for a human (the HTML code will be easier to read for the developer).

Nesting Elements
Elements can nest other elements. For example, an article can have its own <header>, <footer>, <h1> (as seen above), and even <nav> (anchor links, are a good example). I have not given an illustration of this “super nesting’, and there is a reason for that...
It is rare that any web page requires such detailed structural-semantic HTML5. If the page is getting this complex to organize, then it is probably not going to perform well in SEO, and you almost certainly want to split the content into multiple pages.
As mentioned above, for SEO purposes, you should concentrate on providing a page with a solid, simple structure.
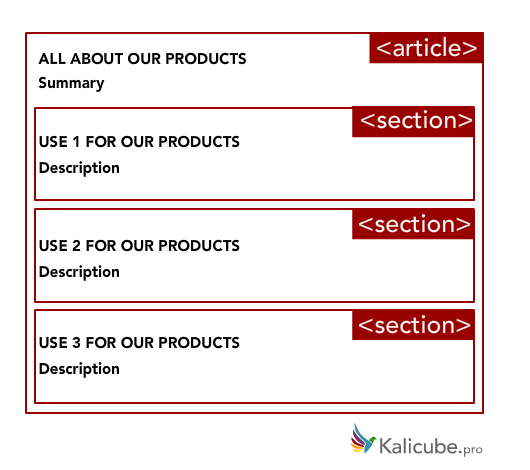
What NOT to Do with HTML5
Just a warning — I have seen many sites using visual design as a guide for their HTML5 implementation. As seen above, this is not what semantic HTML5 is designed for.

Semantic HTML5 is not for design.
This (surprisingly typical) example simply duplicates the visual layout. Worse than pointless, this indicates that the page contains 4 different topics, rather than one topic and 3 sub-topics.
Explicitly providing misleading information to Googlebot and Bingbot will have a negative impact on their understanding and hinder the richness and accuracy of their annotations, thus making your content harder to find by the ranking algorithms (see above).
Help Googlebot and Bingbot, and they will help you :)
Next steps?
Semantic HTML5 is an incredibly powerful way to communicate to Googlebot and Bingbot the rôle each part of your page plays. And when they have an accurate understanding of that, they can more accurately annotate your content when they store it.
Which perhaps doesn’t seem like a big deal. But rich and accurate annotation by the bots is what makes content readily accessible for every single ranking algorithm: core blue link, featured snippet, people also ask, images, videos, etc.
Whatever SERP feature you are aiming at, semantic HTML5 gives you the springboard to compete.
The Three Pillars of Answer Engine Optimization
Understanding
Understanding is one of the three pillars of a long-term SEO strategy that will succeed in a world where we will need to optimize for Answer Engines. If you want a machine to understand, you need to communicate clearly and efficiently. Semantic HTML5 is one very effective means at your disposal to communicate effectively with these machines. Schema structured markup is another. Here is an article about that.
Credibility
The second pillar is credibility. There are also a great many things that you can do to improve your credibility. E-A-T is the central pillar here. Watch this webinar for more about that.
Deliverability
The third pillar is deliverability. If Google cannot deliver your content to its users, or if it thinks your site will not deliver the content in a manner its users expect, then it will never offer your content as the answer to its user’s question (or solution to their problem).

Understanding + Credibility + Deliverability = winning strategy.
Communication + Credibility + Deliverability
All SEO (and AEO) comes down to communication, credibility, and deliverability. I will continue to write regularly here on SEMrush about techniques for improving your communication, your credibility, and the deliverability of your content with Google and Bing (by the way, Bing is about to make a big comeback).
Please do share your thoughts about this article in the comments section below, but also feel free to post your questions about communication, credibility, and deliverability in SEO; your questions will help define the priorities of what I should be writing about.
In Closing: A Reminder of Good Semantic HTML5 Markup for SEO
Structure, roles, relative importance, and hierarchy are things that humans often understand instinctively from the design/layout. Correctly using the correct semantic HTML tags in the place of <div> simply makes that same understanding easier for machines.

Innovative SEO services
SEO is a patience game; no secret there. We`ll work with you to develop a Search strategy focused on producing increased traffic rankings in as early as 3-months.
A proven Allinclusive. SEO services for measuring, executing, and optimizing for Search Engine success. We say what we do and do what we say.
Our company as Semrush Agency Partner has designed a search engine optimization service that is both ethical and result-driven. We use the latest tools, strategies, and trends to help you move up in the search engines for the right keywords to get noticed by the right audience.
Today, you can schedule a Discovery call with us about your company needs.
Source:





